V tomto návode si ukážeme ako si vytvoriť vlastný moderný chat pre našu stránku pomocou PHP bez MYSQL. Použijeme HTML,pre funkcie chatu PHP a Ajax a aby to aj nejako vyzeralo,vytvoríme aj CSS vzhľad pre tento chat.Prvé čo si vytvoríme je index.php Nezabúdajte,že php sa musia spúšťať cez webový server,takže ak si to vytvoríte len na plochu,prehliadač vám tento chat neukáže.
Krok 1: index.php
<?
session_start();
if(isset($_GET['logout'])){
//Simple exit message
$fp = fopen("log.html", 'a');
fwrite($fp, "<div class='msgln'><i>User ". $_SESSION['name'] ." has left the chat session.</i><br></div>");
fclose($fp);
session_destroy();
header("Location: index.php"); //Redirect the user
}
function loginForm(){
echo'
<div id="loginform">
<form action="index.php" method="post">
<p>Prosím,zadajte vašu prezyvku pre prihlasenie do chatu</p>
<label for="name">Meno:</label>
<input type="text" name="name" id="name" />
<input type="submit" name="enter" id="enter" value="Vstupit" />
</form>
</div>
';
}
if(isset($_POST['enter'])){
if($_POST['name'] != ""){
$_SESSION['name'] = stripslashes(htmlspecialchars($_POST['name']));
}
else{
echo '<span class="error">Zadajte prosím v názve</span>';
}
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Chat -pocitacovyexpert.6f.sk</title>
<link type="text/css" rel="stylesheet" href="style.css" />
</head>
<?php
if(!isset($_SESSION['name'])){
loginForm();
}
else{
?>
<div id="wrapper">
<div id="menu">
<p class="welcome">Vitajte, <b><?php echo $_SESSION['name']; ?></b></p>
<p class="logout"><a id="exit" href="#">Odísť</a></p>
<div style="clear:both"></div>
</div>
<div id="chatbox"><?php
if(file_exists("log.html") && filesize("log.html") > 0){
$handle = fopen("log.html", "r");
$contents = fread($handle, filesize("log.html"));
fclose($handle);
echo $contents;
}
?></div>
<form name="message" action="">
<input name="usermsg" type="text" id="usermsg" size="63" />
<input name="submitmsg" type="submit" id="submitmsg" value="Odoslať" />
</form>
</div>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js"></script>
<script type="text/javascript">
// jQuery Document
$(document).ready(function(){
//If user submits the form
$("#submitmsg").click(function(){
var clientmsg = $("#usermsg").val();
$.post("post.php", {text: clientmsg});
$("#usermsg").attr("value", "");
return false;
});
//Load the file containing the chat log
function loadLog(){
var oldscrollHeight = $("#chatbox").attr("scrollHeight") - 20;
$.ajax({
url: "log.html",
cache: false,
success: function(html){
$("#chatbox").html(html); //Insert chat log into the #chatbox div
var newscrollHeight = $("#chatbox").attr("scrollHeight") - 20;
if(newscrollHeight > oldscrollHeight){
$("#chatbox").animate({ scrollTop: newscrollHeight }, 'normal'); //Autoscroll to bottom of div
}
},
});
}
setInterval (loadLog, 2500); //Reload file every 2.5 seconds
//If user wants to end session
$("#exit").click(function(){
var exit = confirm("Ste si istí, že chcete ukončiť chat?");
if(exit==true){window.location = 'index.php?logout=true';}
});
});
</script>
<?php
}
?>
</body>
</html>- Začneme náš html s obvyklou DOCTYPE, html, hlava a telo tagy. V hlave tag, pridáme náš názov, a odkaz na náš css štýl (style.css).
- Vnútri tagu body, sme vytvorili štruktúru vzľadu stránky,ktorú sme upravili pomocou CSS a tak pridáme len príkaz div a id. Takto sa náš kód bude jednoduchší. Budeme mať tri hlavné bloky: jednoduché menu, náš Chatbox, a naše plocha pre správy v chate, každý s príslušným div a id.
- Odkaz na Google je načítane jadra jQuery súboru. Tiež, že zvolený súbor je vo všeobecnosti lepšie umiestniť do samostatného súboru a odkázať na súbor pomocou script elementu do jeho src atribútu.
- Poslednou položkou v našom div # bude náš formulár, ktorý bude obsahovať textový vstup pre užívateľov a tlačidlo Odoslať.
Krok 2: style.css
Vytvoríme si vzhľad pre náš chat pomocou kaskadovych stylov. Vytvorte si súbor style.css a doň vložíme nasledujúce:
/* CSS Document */
body {
font:12px arial;
color: #222;
text-align:center;
padding:35px; }
form, p, span {
margin:0;
padding:0; }
input { font:12px arial; }
a {
color:#0000FF;
text-decoration:none; }
a:hover { text-decoration:underline; }
#wrapper, #loginform {
margin:0 auto;
padding-bottom:25px;
background:#EBF4FB;
width:504px;
border:1px solid #ACD8F0; }
#loginform { padding-top:18px; }
#loginform p { margin: 5px; }
#chatbox {
text-align:left;
margin:0 auto;
margin-bottom:25px;
padding:10px;
background:#fff;
height:270px;
width:430px;
border:1px solid #ACD8F0;
overflow:auto; }
#usermsg {
width:395px;
border:1px solid #ACD8F0; }
#submit { width: 60px; }
.error { color: #ff0000; }
#menu { padding:12.5px 25px 12.5px 25px; }
.welcome { float:left; }
.logout { float:rightright; }
.msgln { margin:0 0 2px 0; }Krok 3: post.php
Vytvoríme si skript ktorý bude naše správy spracovávať a odošle ich do log súboru log.html. Tak nemusíme vytvárať tabuľku v databáze.
<?
session_start();
if(isset($_SESSION['name'])){
$text = $_POST['text'];
$fp = fopen("log.html", 'a');
fwrite($fp, "<div class='msgln'>(".date("g:i A").") <b>".$_SESSION['name']."</b>: ".stripslashes(htmlspecialchars($text))."<br></div>");
fclose($fp);
}
?>Krok 4: log.html
Vytvoríme si prázdny dokument html ktorému dáme názov log. Necháme ho prázdny,tam sa nám budú ukladať správy z chatu. Jedine čo je potreba,tak nastavenie prístupových práv na 0777. Ak budete chcieť zmatať správy z chatu,jednoducho otvorte log.html,nájdite určítu správu a zmažte ju.
To je všetko chat máme vytvorený :)
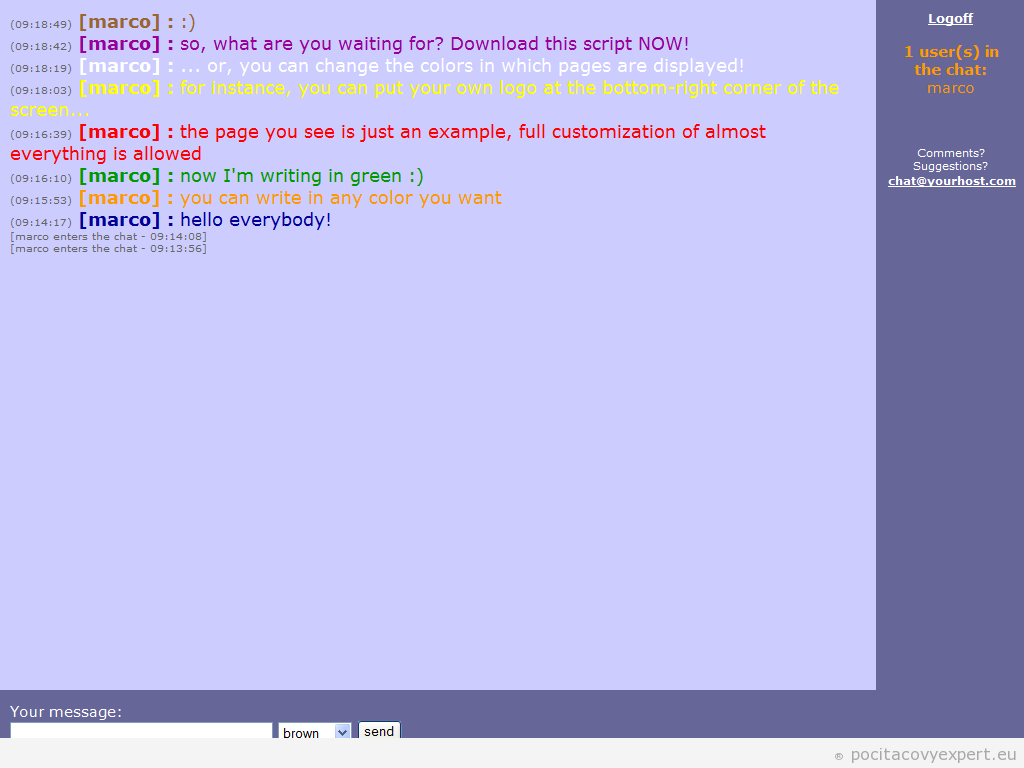
Online ukážka
www.pocitacovyexpert.6f.sk/php/chat/index.php
Súbory na stiahnutie:




Dobry den,
je nejaka prekazka zapisovat subor log.html do sql?
Zda sa mi ze nie, ja ked neviem ci by to nevadilo ajaxu(s tym som este nerobil)…
Chcem sa pokusit urobit viackanalovy chat: teda jeden admin, jedno hlavne okno admina kde bude mat vsetky spravy a samostané okná u klientov kde bude iba jeho konverzacia s adminom viditelna,,
Alebo je mozne pouzit fgets() a vetu po vete filtrovat? Je binarne citanie nutne?
dakujem za odpoved.
Zdravím,chat sa zapisuje do html súboru kvoli tomu,aby sa nemusela používať databáza. Teda vhodne pre hsotingy ktoré nemajú k dispozícii databázovy server a chcete mať na stránke chat.
Chcem sa zapisat na vasu stranku a vytvorit sy vlastnu poskitnete my pomoc Dakujem?